Controlling my house lights with the ioBridge module is something that really excites me. It's so simple I didn't want to write about it first since it doesn't give the module justice for how powerful it really is. The ioBridge module is able to control my lights or anything else that plugs into an electrical outlet via x10 modules.
x10 and home automation has been around since the 1970's, so controlling your house's lights isn't new. There is software out there to run on your computer to control your x10 setup. That being said, ioBridge's x10 interface is one of the best looking and easiest to use I've ever seen. Plus, with no setup I can control my lights over the internet. What I really like is how controllable it is. Since the iobridge widgets spits out javascript I can embed in a webpage, I can make my controller look and act just like I want it to.
Step by step instructions for controlling a lamp
I set up x10 controllers in my living room, bedroom, and for my christmas lights. I wanted to be able to turn on my lights when I was away from home or once I was already in bed. I can leave my room a bit messy sometimes so it's key for me to leave a light on as I get into bed. I don't want to kick a random shoe or something and break a toe.
The setup is almost as easy as just plugging everything in, so I wanted to talk a little more this time about the ioBridge web interface and how to embedd their javascript into your webpage.
The setup:
ioBridge module
ioBridge x10 smart board
x10 controllers
There are many types of controllers out there. I used a old school version I had around the house. I've ordered light switch style versions so I can control my overhead lights.
After plugging everything in. I was able to connect everything and make a widget in under minute.
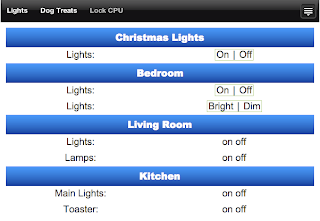
The below screen shot is what you get after completing a widget. Clicking on anything underlined in green lets you update it. To the right of the options is what your widget will look like with your current options. Below the live view is the code needed to embed your widget into a website.
The dashboard is the simplest way to interact with you projects. After you make a widget you can choose if you would like it displayed on your dashboard.
I also created my own webpage to control my lights with the look I wanted. As you can see below I also made a widget that will dim my bedroom lights. While I optimized this page to my liking, all that is required to have your own control page is to save the script in a text file and save it with an html extension.




9 comments:
does it work the same way with other x10 devices?
i'm concerned about using x10 in my home due to a loss of signal over extended lengths of wire.
it would be great if a module was created that would allow interface with the INSTEON RF interface.
Right now the iobridge widget creator does on/off and bright/dim control. So it's perfect for controlling lights or powering up or down other devices.
Insteon is backwards compatible so the ioBridge module should control your insteon modules. However they will be controlled with the x10 protocol and not the insteon protocol.
I haven't used insteon so I did some googling before I replied to you. It looks like you might have to pay to become a insteon developer whereas the x10 protocol has been around a lot longer and might be more developer friendly.
If you have a large house and are worried about the x10 signal getting to the other side of your house you could buy another iobridge and set it on the other side of your house. It looks like an iobridge module and an insteon controller module differ in price by only about 10 bucks. Then you could have two doggie treat dispensers
You didn't blur the JS code this time like you did in other screenshots..
Realized I didn't have to. ioBridge creates new JS each time you make a widget. So I made the widget for that figure and then just deleted the widget. I used another widget for the actual controls. I found making a fake one was quicker then blurring the real thing.
Dang...so I hand typed that code and posted to a web server for nothing :) I was hoping to at least make your lights blink a few hundred times before you disabled it. Well at least I got to see how easy it COULD be to control lights with it. Is there any way to have the widget/web page show you what the current state is? By highlighting the ON or OFF?
Out of the box, no. The controls are just on | off. There is no feed back with this system. The button just exist to push info out to the x10 controller. So I could control the light by actually turning it on (how old fashioned) or from the iobridge widget. If I turn it on by hand there is nothing to let the online buttons know of the change. That being said, I am sure you could rig up a little circuit that would let you know if the lights are on or not.
Thanks for the nice post.
Thanks for the nice information.This will help a lot of users.
Post a Comment