One note about the video. This has nothing to do with an iphone. The system will connect any two phones.
To create the RFID activated phone dialer I used:
The RFID reader is very simple to use and is easliy connected to an arduino. Code to run the reader can be found on the arduino website. For my purposes this did almost everything I needed it to do. My only change was to put a delay after reading a card. This eliminated multiple reads if you swiped the card by the reader slowly. Since the iobridge JSON object stores the serial data for a period of time, I also added a line of code to change the stored serial data after my javascript had a chance to read the RFID tag. If I didn't do this then the phone dialer javascript would keep making phone calls.

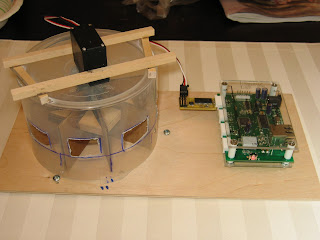
Dialer without cover
The arduino sends the RFID info to the iobridge via a connection between the TX pin on the arduino and the serial smart board. The dialing is done on my home computer/server that is running a bit of javascript. The javascript compares the RFID code and dials the appropriate phone number. This is the heart of the javascript I have running back on my computer.
function testNumber(numtocall) {
if (numtocall == "RFIDTAG1") {
// RFIDTAG1 is the unique tag
window.location="tel:XXXXXXXXXX";
// XXXXXXXXXX is the phone number to call
}
else if (numtocall == "RFIDTAG2") {
// RFIDTAG2 is the unique tag
window.location="tel:XXXXXXXXXX";
// XXXXXXXXXX is the phone number to call
// ... repeat for each tag you have
}
function checkNumber() {
$.getJSON("http://www.iobridge.com/api/feed/key=YYYYYYYYYYYY&callback=?",
// YYYYYYYYYYYY is the key for your iobridge
function (data) {
testNumber(data.module.channels[3].LastSerialInput); // 3 is the 4th channel on the iobridge (0-3)
});
}
$(document).ready(function() {
checkNumber();
setInterval("checkNumber()", 10000);
});
The script checks the feed of my ioBridge every 10 seconds and then parses the JSON object. The LastSerialInput is then compared to the RFID tags I have in the script. If a match is found then the call is placed.
To place the call I used a tel:URL. This works like a mailto:URL, but instead of activating your email program to start and email it activated a phone program to dial a number. The program I use all the time for this is Vocito. It works with Google Voice. I use google voice and Vocito all the time so I didn't think twice before picking this combo as my dialing method. For those of you without google voice, I am sure you could activate a phone call with numerous other programs and systems.